- BootStrap
- 1931
- March-27-2018
- by Arsal Ahmed
Background:
Bootstrap is the most popular HTML, CSS, and JS framework for developing responsive, mobile first projects on the web. It provides a default a layout, fonts and JavaScript widgets like accordion, carousel and many more. You can either take the default boostrap.css or you can use custom bootstrap themes available online to create your ASP.NET MVC Bootstrap Web application. In this article I will show how you can easily change the default ASP.NET MVC layout and apply custom bootstrap theme / layout to your MVC web application.
Integrate Theme layout in MVC .NET:
Are you looking for a way to design MVC application with your favorite CSS Theme? There are thousands of stunning and responsive themes are available with free or paid license. So, you don’t need to always design you own theme to work with. You can download or buy those themes and customize in your MVC Project. In this article I will show you step by step guideline with picture for adding external css and template in your MVC project. I am using here MVC 5 for designing Master Page with CSS Template. But it doesn’t matter what version of MVC you are using. The processes are almost same.
So you need a CSS Template to work with. I have downloaded a free css theme and customize them in MVC. Download this simple CSS HTML theme and learn how to design MVC project using this template.
Download this CSS HTML Template for Demo Project
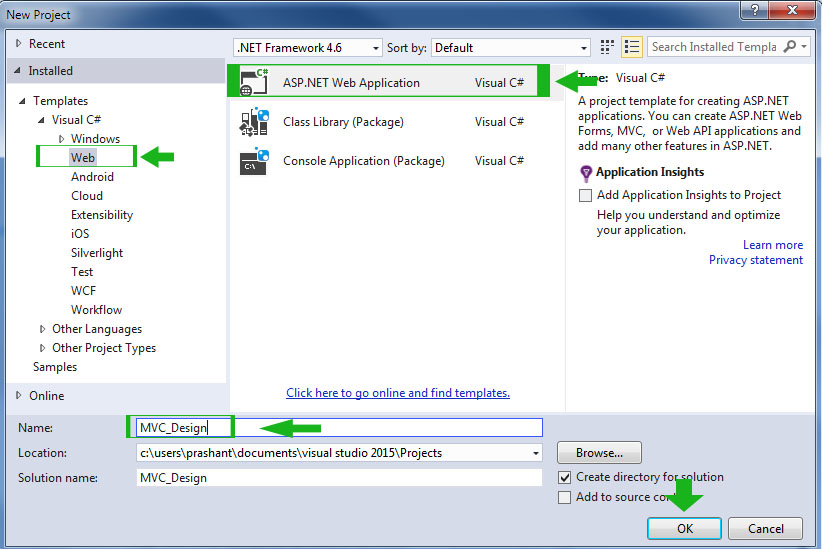
Step 1. Start a New Empty MVC 5 Project. Go to File New Project. Select Web in Left side and then Select ASP.NET Web Application as your project. Give the name of your project MVC_Design and click OK.
Click to Zoom
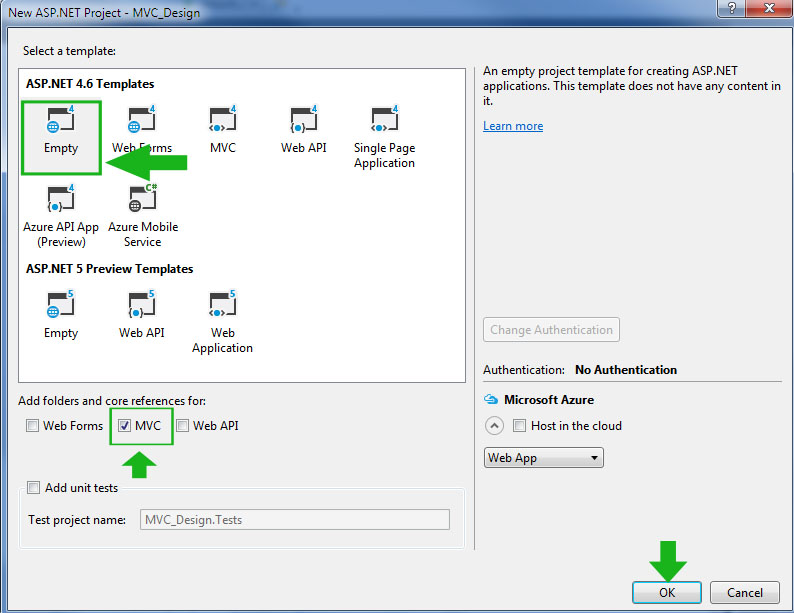
Step 2. Select Empty in the template box and check to MVC check box and click OK. An Empty MVC project will open.
Click to Zoom
Step 3. Now, add images and stylesheet of your downloaded css theme. MVC is well structured application and there is special folder for all types of resources. All the images and css file should be under Content folder. So, make a folder ‘Content‘ and add style.css and images folder in it.
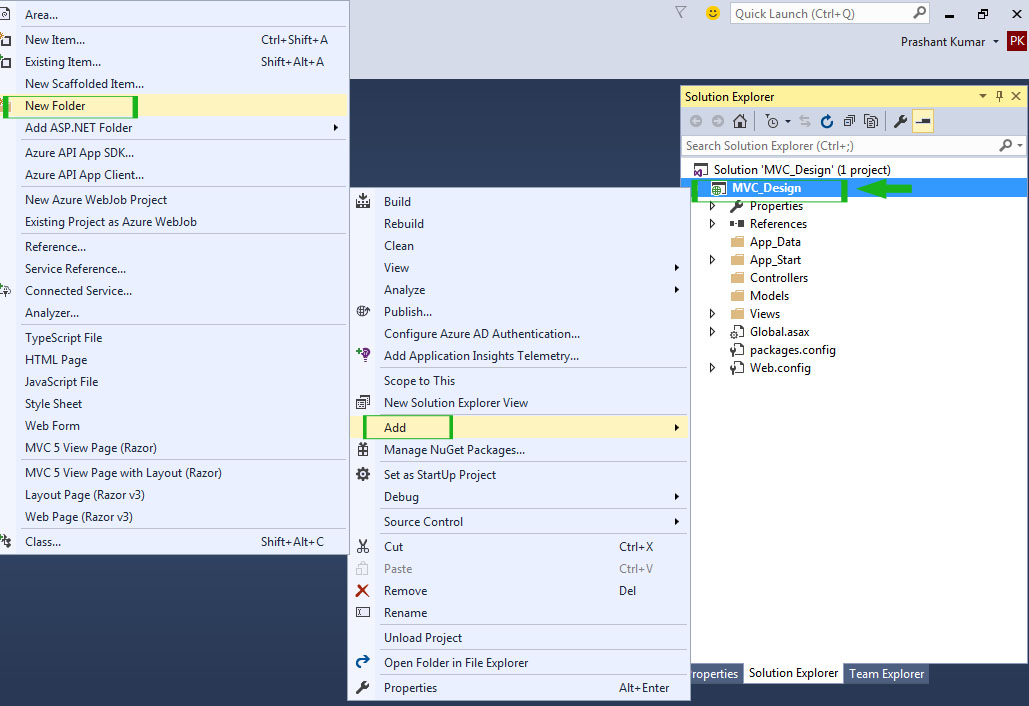
Right click on Project Name MVC_Design Add New Folder. Give folder name ‘Content‘ and click OK.
Click to Zoom
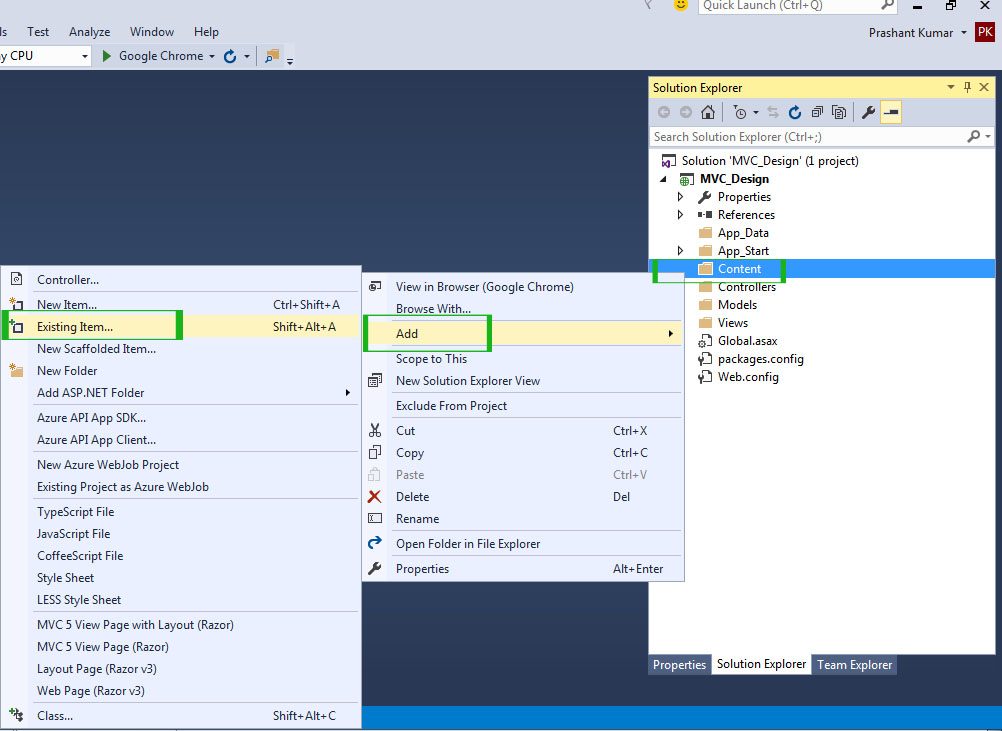
Step 4. Right click on Content folder select Add Existing Item. Now browse style.css from your downloaded theme and add. Also make an images folder under Content folder and all the images in this images folder.
Click to Zoom
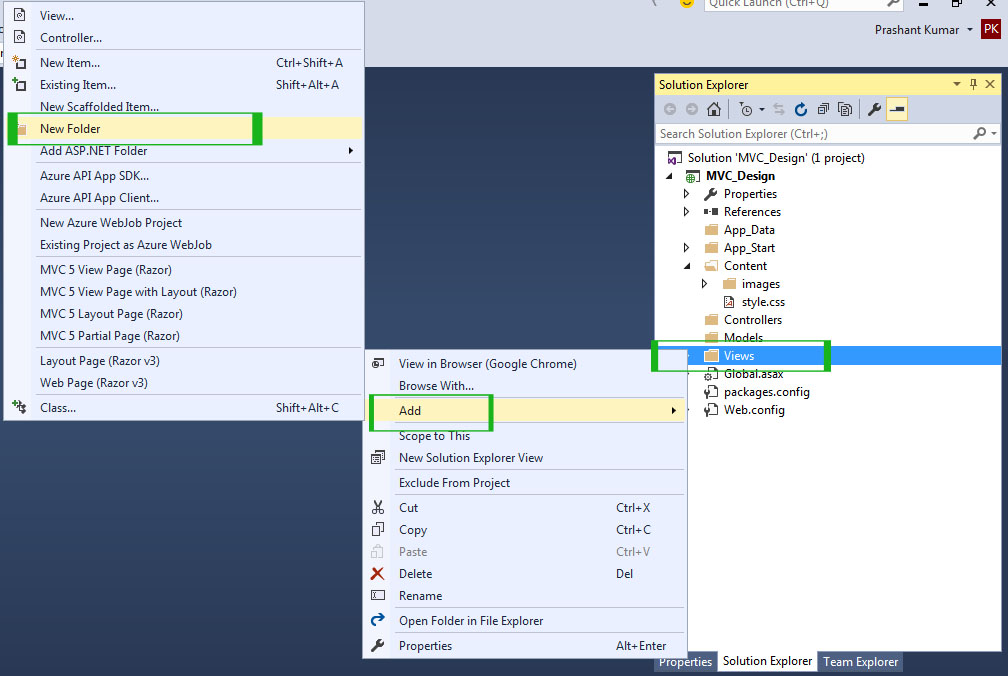
Step 5. Now add two folder “Home” and “Shared” inside Views folder.
Home – It keep all your website pages like Index, Service, About, Contact, Company etc.
Shared – This folder keeps Layout page, Master page, Shared section like header, footer, sidebar, menu etc.
Click to Zoom
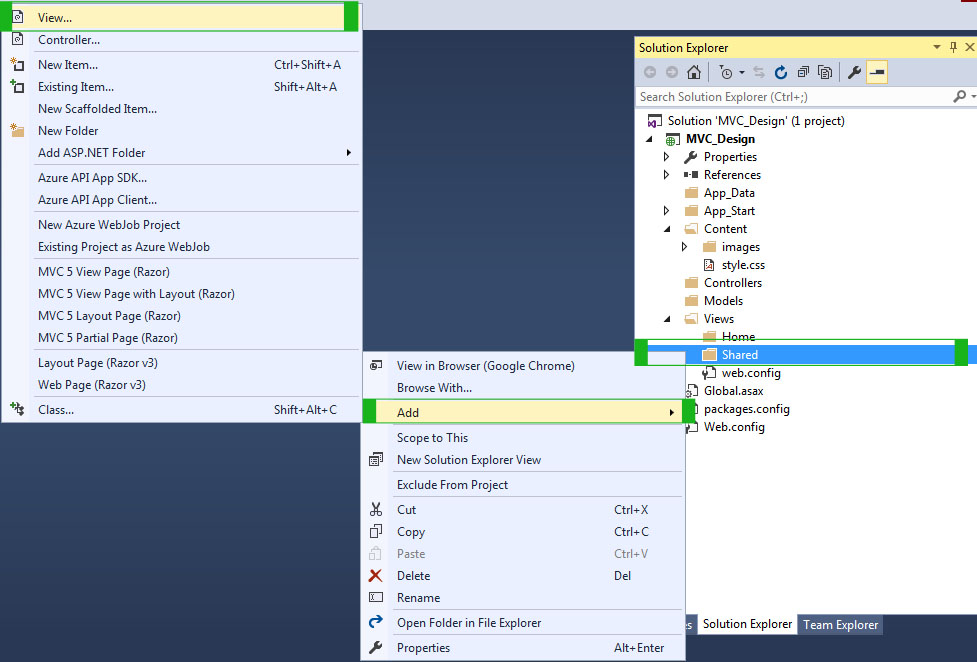
Step 6. Add a Layout page in Shared folder. This page is actually your master page that defines the shared layout throughout the website. Using this common layout in all your pages will give a consistent look.
Right click on Shared folder Add View.
Click to Zoom
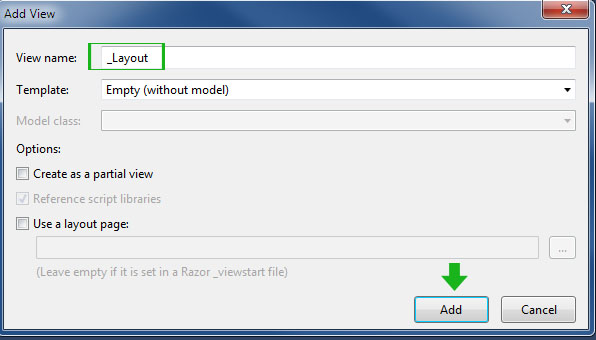
Give the View name as _Layout and keep all the option same as shown in this picture.
Click to Zoom
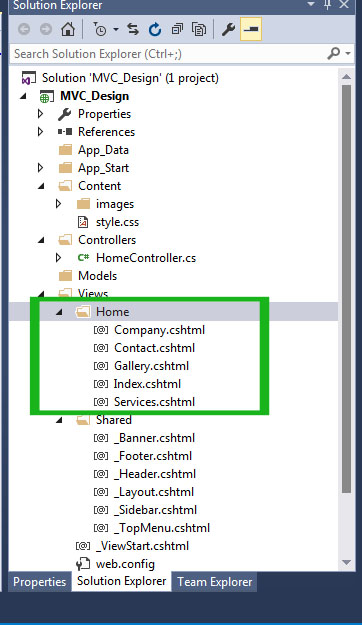
Till now, you have added all the necessary files and folders in your project. Your solution explorer should look like this.
Click to Zoom
CODING
It’s time to break you index page code into several partial pages. For example, Header, footer and sidebar are the common in all the pages. So I will break the index page into several necessary partial pages. How, see these steps.
Step 1. Open index.html of downloaded theme in your favorite editor as Dreamweaver or notepad. Copy all the code and paste it into _Layout.csthml.
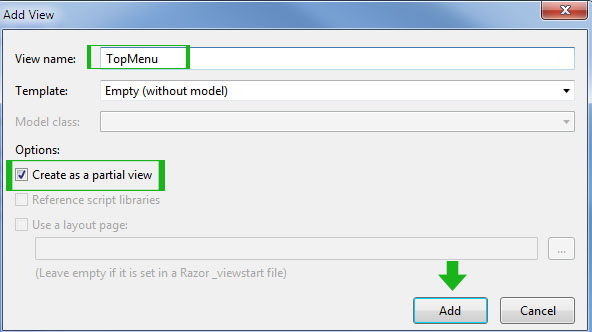
Step 2. Right click on Shared folder Add View. Give View Name as _TopMenu and check Create as a partial view and click Add.
Click to Zoom
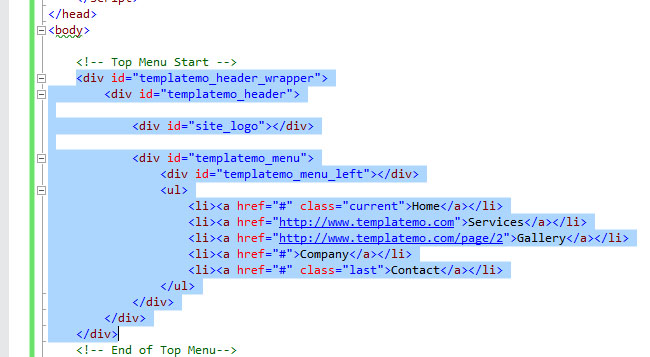
Step 3. Go to _Layout.cshtml page. Cut this code block and paste it in the TopMenu.cshtml.
Click to Zoom
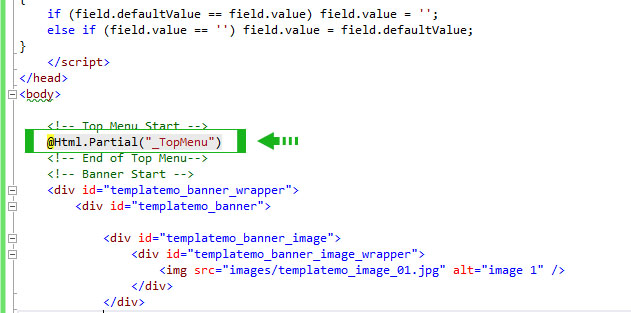
Now return back to _Layout.cshtml and add this code at the place of TopMenu.
@Html.Partial("_TopMenu")
Now your _Layout.cshtml page will looks like this.
Click to Zoom
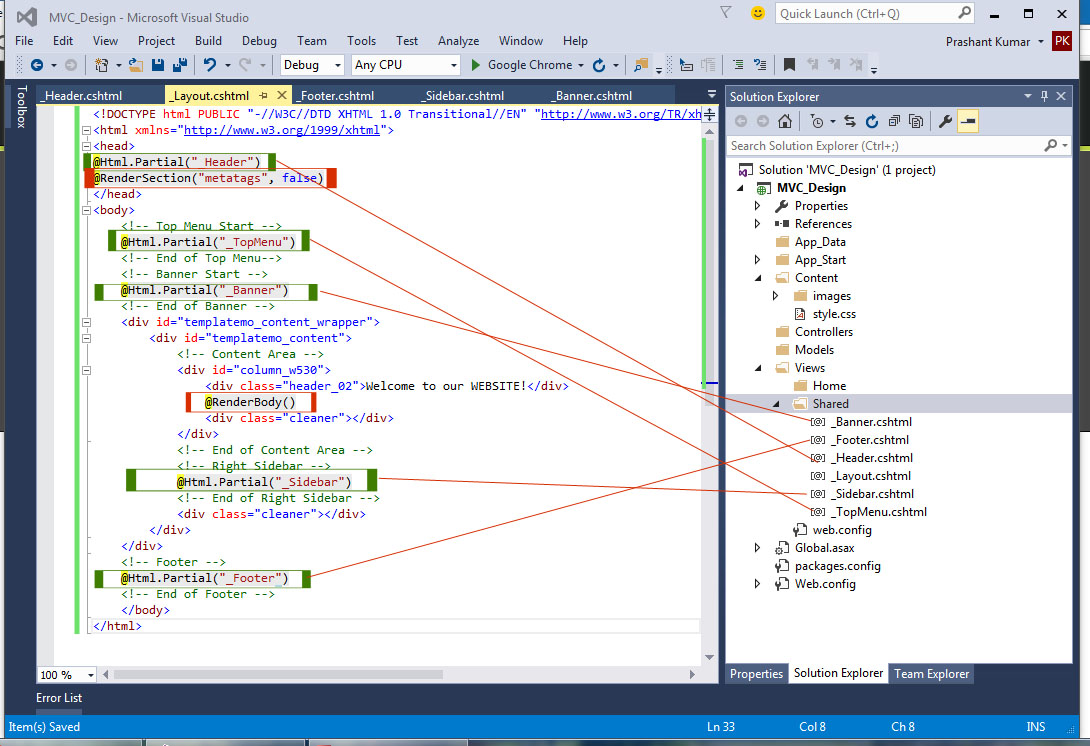
Step 4. Break all the code block until your _Layout.cshtml look like this.
Click to Zoom
Step 5. You have noticed 2 new code block inside a red mark.
@RenderSection("metatags", false) – It allows you to add meta tag for pages.
@RenderBody() – It allows you to add separate content for each pages.
Congratulations! You have created Master Page Layout Successfully. Now, it’s time to add pages for your website.
Step 1. Open _Header.cshtml and modify its content as follow.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>@ViewBag.Title</title> <link href="@Url.Content("~/Content/style.css")" rel="stylesheet" type="text/css" /> <!-- It is Unnecessary so Comment it or delete it.
<script language="javascript" type="text/javascript"> function clearText(field) { if (field.defaultValue == field.value) field.value = ''; else if (field.value == '') field.value = field.defaultValue; } </script> --> |
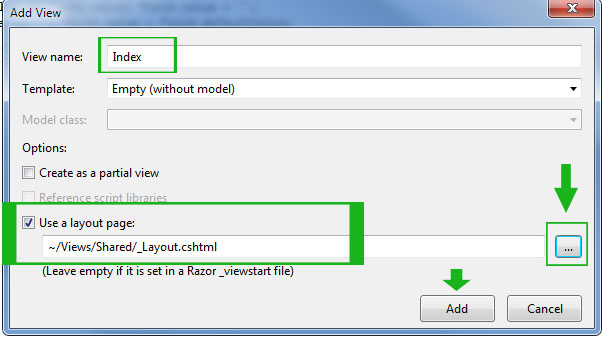
@ViewBag.Title– This code allows adding separate title for each page.Step 2. Right click on Home folder Add View. Give View name: Index, Check Use a layout page and select your layout page as follow.

Click to Zoom
Your Index.cshtml page will look like this.
123456789@{
ViewBag.Title = "Index";
Layout = "~/Views/Shared/_Layout.cshtml";
}
@section metatags
{
<meta name="description" content="Index Page" />
<meta name="keywords" content="Index Keyword" />
}
MVC Tutorials – Index Page
Step 3.Using the same process adds Services, Gallery, Company and Contact page as follows. In all the pages adds the Meta tags as follow:

Click to Zoom
12345@section metatags
{
<meta name="description" content="Your Page Name" />
<meta name="keywords" content="Your Page Keyword" />
}
Step 4. Image will not show on your page until you fix correct path of images. In our theme correct the image path in following files.
_Banner.cshtml – <img src=”~/Content/images/templatemo_image_01.jpg” alt=”image 1″ />
_Sidebar.csthml – Correct all the images path by adding ~/Content/ prefix in the path.Example
images/templatemo_image_01.jpg
to
~/Content/images/templatemo_image_01.jpgStep 5 Open _TopMenu.cshtml and add link for all pages.
1234567891011121314151617<div id="templatemo_header_wrapper">
<div id="templatemo_header">
<div id="site_logo"></div>
<div id="templatemo_menu">
<div id="templatemo_menu_left"></div>
<ul>
<li><a href="~/Home/Index">Home</a></li>
<li><a href="~/Home/Services">Services</a></li>
<li><a href="~/Home/Gallery">Gallery</a></li>
<li><a href="~/Home/Company">Company</a></li>
<li><a href="~/Home/Contact">Contact</a></li>
</ul>
</div>
</div>
</div>
Step 6. Remember, These links will not work until you add controller for them. So, right click on Controllers Add Controller.
Step 7. Add following code in the HomeController.cs
12345678910111213141516171819202122232425262728293031323334using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace MVC_Design.Controllers
{
public class HomeController : Controller
{
// GET: Home
public ActionResult Index()
{
return View();
}
public ActionResult Services()
{
return View();
}
public ActionResult Gallery()
{
return View();
}
public ActionResult Company()
{
return View();
}
public ActionResult Contact()
{
return View();
}
}
}
That’s It. You have designed your Master Web Pages in MVC 5 with External CSS HTML Template. Now, debug your program and enjoy Output. You will see that website has regular look for all the pages. The header, footer and sidebar are same for all the pages but content area is different.